How to Make a Button Big on Click and Small Again Principal
Button design for websites and mobile apps

Buttons are a fundamental component of whatever UX design and as such, deserve proper planning. Check out these ground rules for perfect button design
A push is a fundamental UI chemical element that will heavily affect your interaction design. Buttons have the power to compel users to convert, to deport out an action. Buttons are a middleman betwixt the user and the product, and are charged with keeping the conversation between person and machine going.
Blueprint buttons for web and mobile apps with Justinmind. Information technology's Free. Unlimited projects!

Simply how tin you make sure your push button pattern allows for great usability while still making creative waves in users' screens? It's all well-nigh minding the details while making employ of your favorite prototyping tool. Read on to detect out how to up your push button design game.
- The basic rules of push design
- Mobile button design on Android and iOS apps
- Testing your button design
- UI kits that can take your push button design to the next level
The basic rules of push design
Everything in life has a few footing rules that should be taken into account. Push button design is typical in that information technology looks fairly easy simply comes with lots of seemingly minor factors the designer must consider. These are some guidelines to follow in your adjacent UX design.
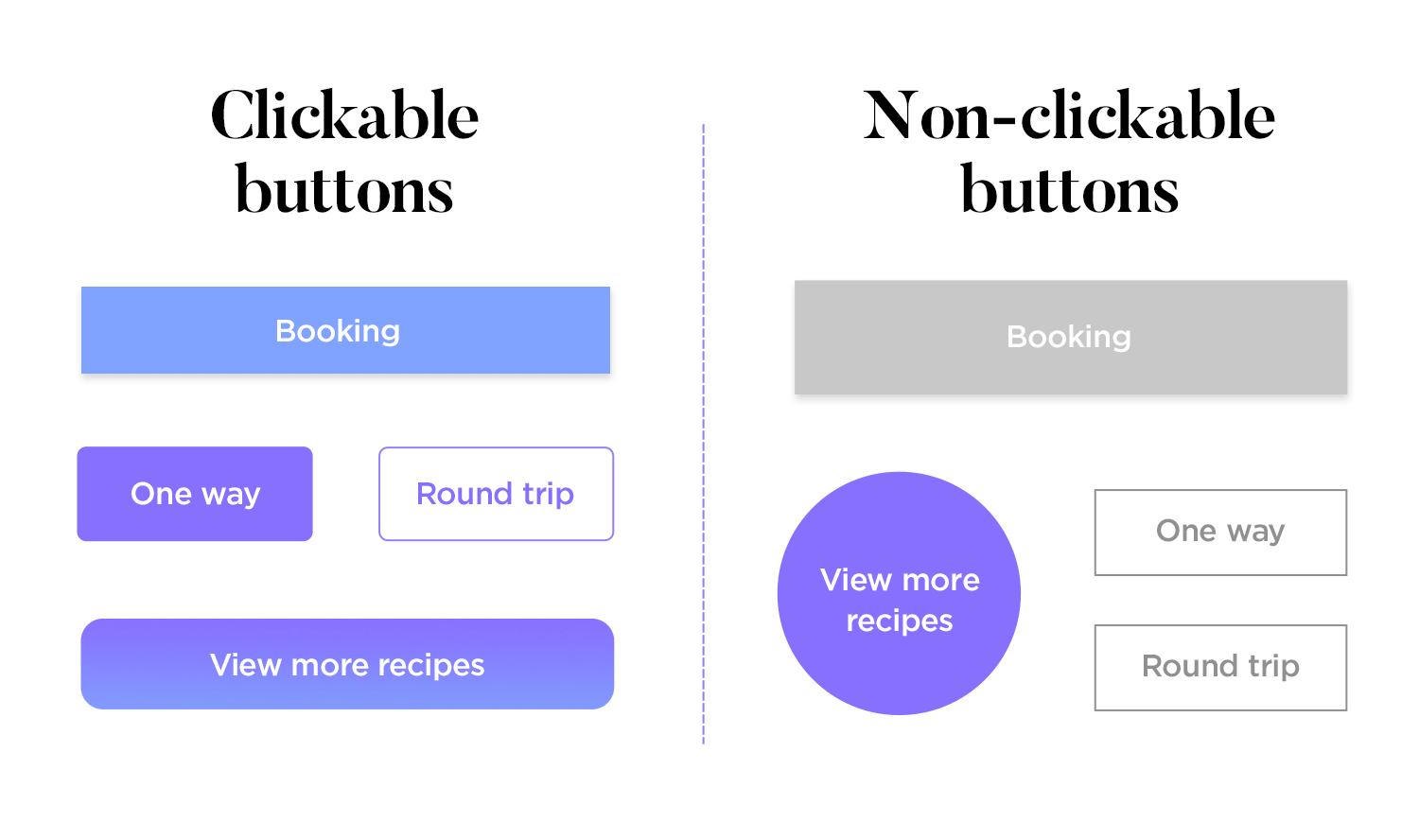
1. Make it expect clickable
Whenever a user uses whatever product, they must decode the meaning and function behind every single chemical element in the interface. Simply like all other elements, you don't want users to take a long time to empathise and decode any of the elements they run into – the longer they take, the worse your usability is.
Here's why you need to terminate and wonder if that push actually looks clickable. As the designer, y'all are very familiar with your creation. You know every modest interaction, every link. Users, on the other mitt, have never seen your product and accept no idea what it does or how it works. You can't be certain that people will recognize that button for the fancy link it is, and it's up to yous to leave no room for doubt in their minds.

Then, effort to utilize shapes and styles of button that we are all familiar with. That includes square buttons, rounded squares or other forms of buttons that people can find in other common interfaces. We understand that every designer wants to exist original in their work, just it's no use delivering something truly unique if people tin can't use it.
We recommend rounded squares with shadows. We like to add shadows to buttons, because it adds a sense of depth that goes to evidence the user that the button can be clicked. Yous can also add a microinteraction and so that when the cursor hovers over the push, some sort of reaction occurs. That could be a slight change in color or a modest motility upwards – the important part is that the user knows that element tin be clicked on.
two. Make it like shooting fish in a barrel to find and predict
Just like we are all used to a certain type of button design in terms of shapes, users likewise have an idea of where buttons should get in any given screen. We open a webpage and expect to find the button immediately – no user ever enjoyed looking around for a button to press.
These are pre-formed expectations of any website and it's best if you don't fight them. Instead, try to apply them to your blueprint equally a starting betoken, and come across how yous tin can elevate that to something true to your style.
The reason why you don't want to fight people's notions of where buttons should get is that usability calls for predictable design – including button blueprint. You want your product to make sense to users, ensuring good discoverability and learnability. That means that by reflecting people's expectations on your pattern, you lot make it easier for them to navigate the product for the first time and come up to acquire the way it works or what information technology can do for them.

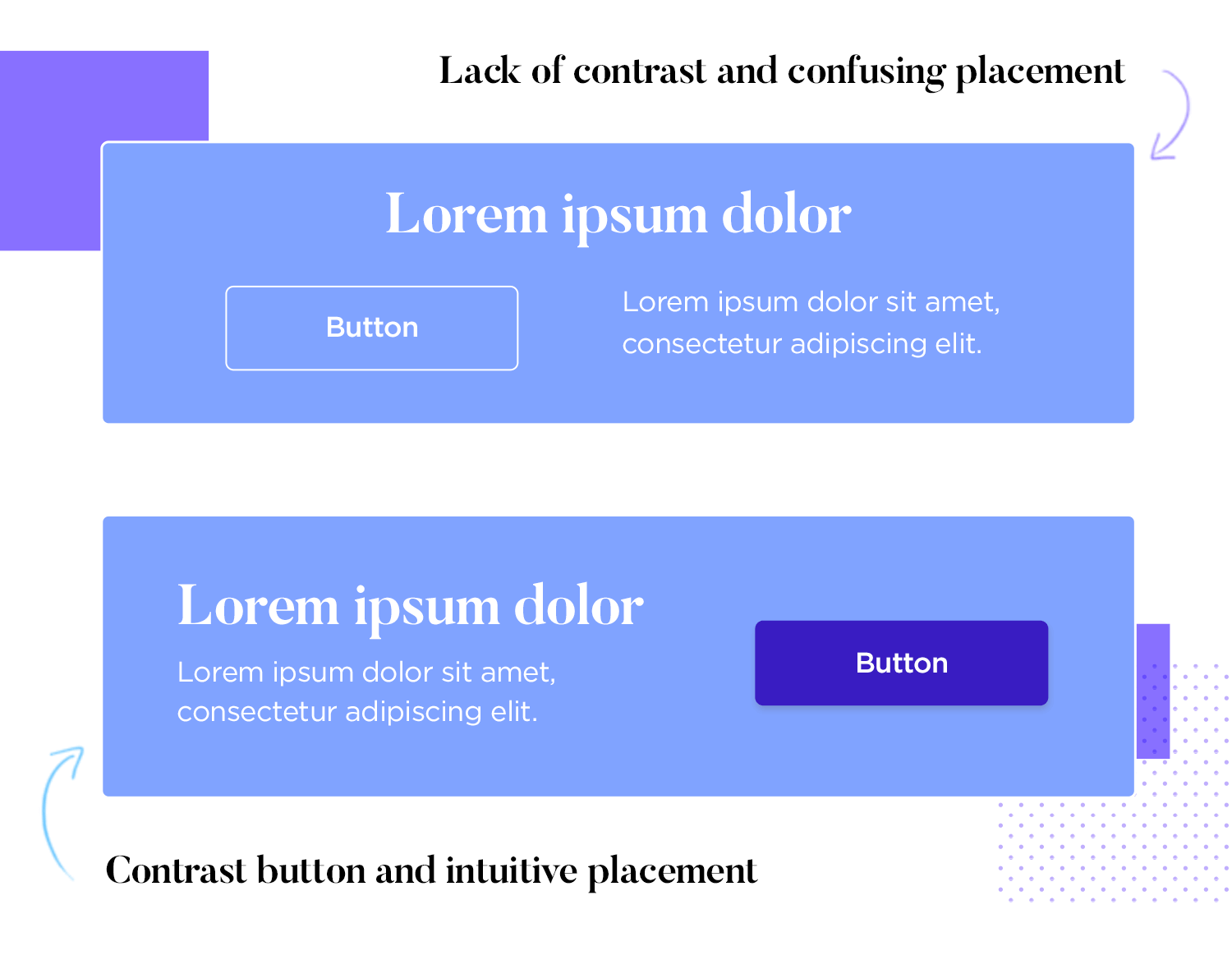
Have contrasting colors in order to direct the user's attention to the push, and to convey that the button is important. Make full use of negative infinite to conduct the eye through the screen and straight to the button, as opposed to letting the user chew through the content before they can come across the button with clarity.
When pondering on how your button blueprint affects the usability of your product, information technology's crucial for you to account for the need of consistency in your product. Even if y'all make your button look similar people would await and identify it in a common spot on the screen – if every push button looks different, people will be confused every bit to if they serve the same part or will deport in the same way as the others.
You demand to have a coherent button design that shines through in every single screen of your website, no thing what feature they relate to. Once yous accept a way you can replicate in all your buttons, plant the standard place for buttons within your website. Follow logic and mutual user'due south expectations – for example, when faced with "previous" or "next" buttons, most users would expect "previous" to exist on the left while "next" to be on the right.
3. Tell users what each button does. Don't make them guess.
Never believe information technology when anyone tells you that microcopy isn't of import. Granted, a writer would defend that every word matters when information technology comes to getting a message across but it doesn't make it whatsoever less true. Your push button design wouldn't exist consummate without the right microcopy to become with it.

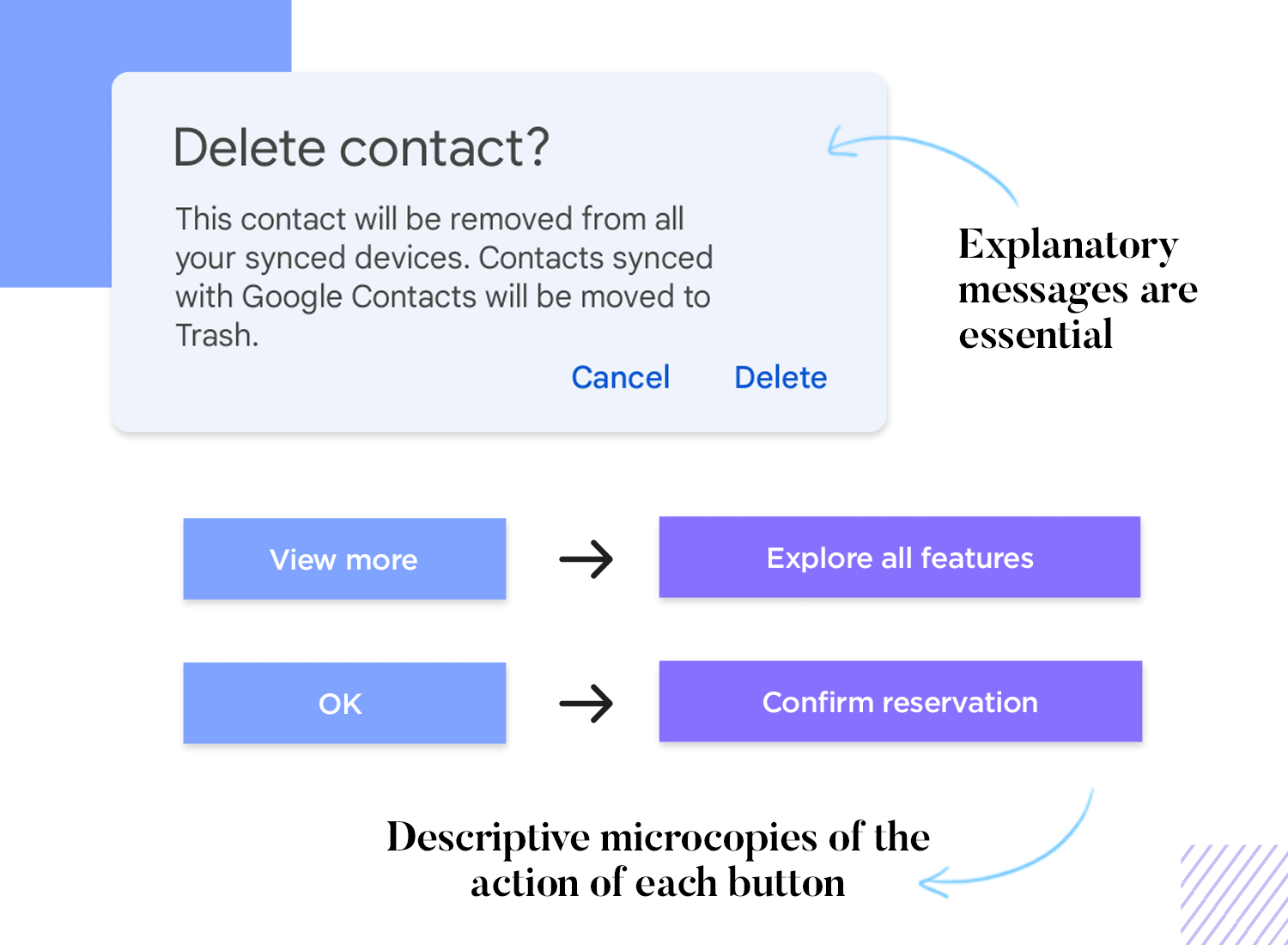
The text that goes inside your button doesn't need to be restricted to "OK" and "Cancel". In fact, your usability would improve by setting those generic terms aside and focusing on the action that each push does. Having buttons that read "Delete permanently" or "Cancel booking" tin can guarantee that your users understand each push, and fifty-fifty meliorate usability by decreasing chances of users making mistakes.
Another useful button design tip is to outlaw popup boxes that only take the classic "Continue" or "Cancel" buttons. Instead, try to create boxes that have at least one line of text explaining what action is existence taken and what it ways for the user.
4. Size matters: have buttons people can actually click on
Push blueprint also means deciding just how big you want each button to be. This seems similar a small item, when actually it is annihilation just superficial.
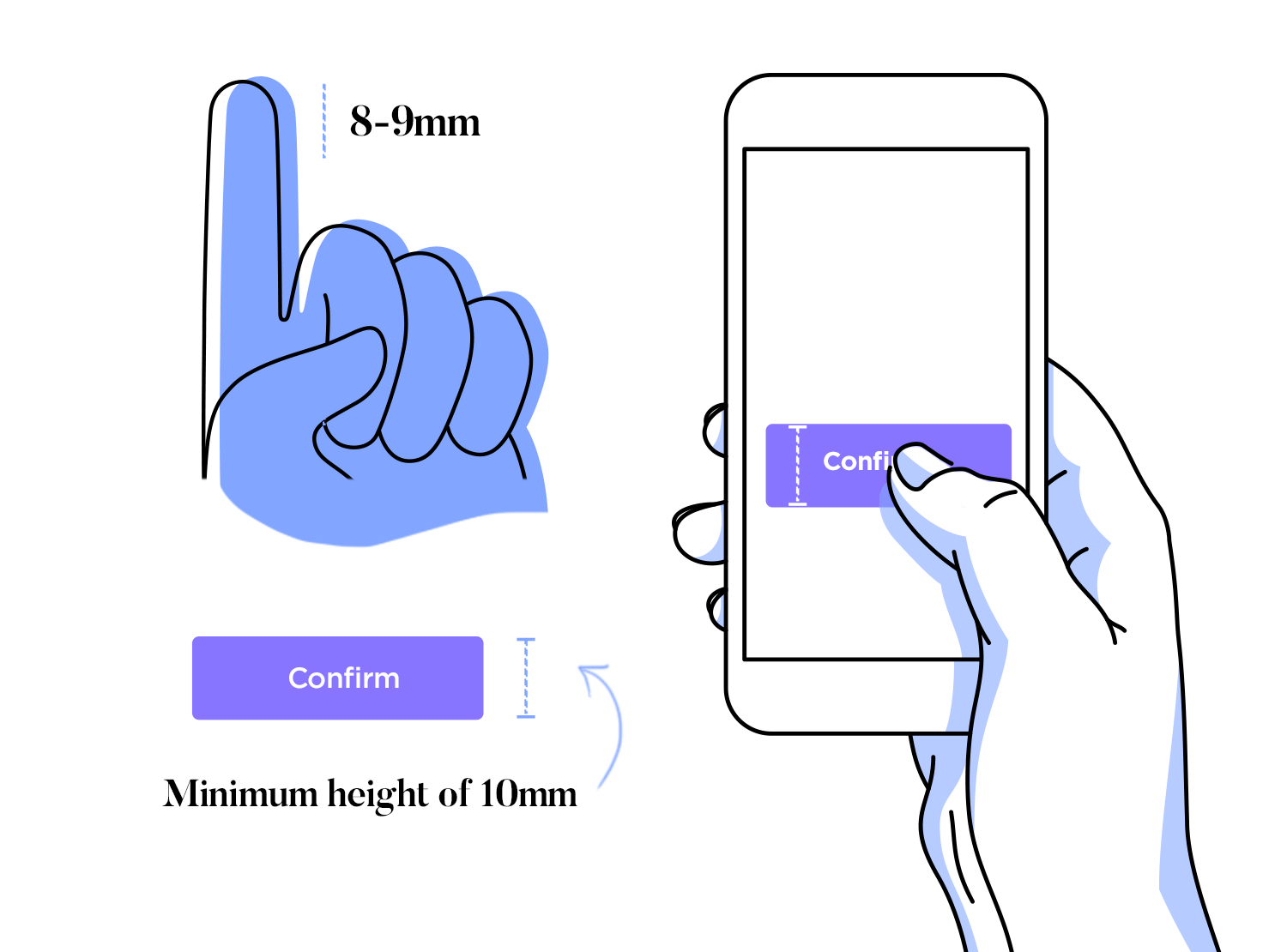
The size of your button is specially important for mobile designs. Making a button besides big will lead to a visually charged screen, while a button that is as well small-scale cannot be clicked on past a normal finger. MIT'due south Touch Lab published a written report back in 2003 that institute most fingertips to be 8-10mm broad.

The clear implication is that you lot don't want a button to exist any smaller than 10mm – unless you're willing to risk the usability of your design on the chance that your users have very tiny fingers.Aim to establish a visual hierarchy in your button pattern. That means that the most important functionalities, the chief conversion of whatsoever given screen, should be the biggest button in sight. That likewise applies when you accept two opposite buttons – make the positive outcome push button seem more important by making information technology slightly bigger than the negative ane.
No designer can afford to become about their life without worrying about responsiveness nowadays, non even when it comes to push button design. You lot need to account for the possible use of several devices when viewing and interacting with your design. This tin be done past accounting for a divers change in push button size depending on what screen size users prefer.
5. Don't accept a button for everything
Offer users every unmarried functionality on the same screen may sound like a good idea, but that'southward a trap. People experience similar they want to have all the options on their hands only in reality nosotros don't appreciate the wave of decisions to be made. As pointed out in both the paradox of selection and Hick'south law, giving users also many options will pb them to freeze and experience overwhelmed.

Sure, placing all the buttons on the home screen seems cool – except that your product isn't an airplane flight deck. There's no need for y'all to compromise product usability just to salve users a few clicks. Try to find ways you lot tin get users to accomplish the desired outcome in a logical fashion, using your push button pattern as a tool. Investing some time into a proper frame of data architecture is a expert place to start.
Button blueprint isn't just about how buttons await or what they do simply also how yous present them to the user. Be logical and don't rush people – create paths that people tin can easily follow, installing a framework of roads that atomic number 82 to all the crucial points of your production.
6. Always provide feedback or risk user's wrath
Nielsen wasn't kidding when he included system visibility condition in his Heuristics for Usability. Unlike a real person, the computer doesn't requite you feedback unless you make it practice so. In a real life conversation, people'south body language will e'er allow us know that they are listening and that they understand what nosotros are maxim. This makes it much easier to have a conversation – and that's what users do when they use your product. It'southward like a conversation between person and software.
Your product should e'er let users know that the control was registered, and in a timely fashion. Let too much time get past earlier the signal is given to the user, and the user might non fifty-fifty realize what that signal is in connection to. A good style to make sure naught is lost in translation is to define the button states in your button pattern.

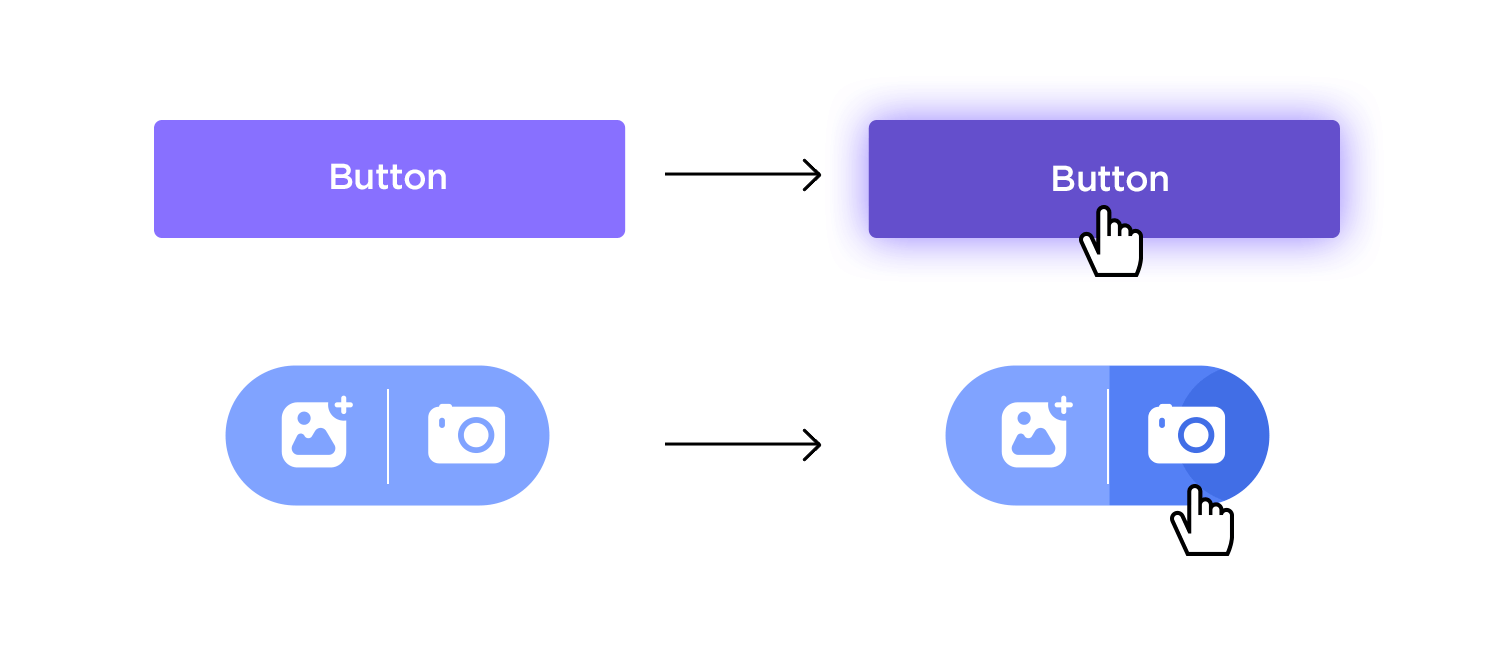
Whenever a user interacts with a button, it should change state to let the user know that something is happening as a consequence of their actions. They need to know that in that location is a reaction coming from the computer.
On a related note, microinteractions are besides a great way to convey arrangement status to the user, every bit nosotros've explored a previous blog post. With a smart microinteraction, you tin can polish out the communication between user and software – the fact you can have a lot of fun designing these tiny interactions is only a bonus.
Blueprint buttons for web and mobile apps with Justinmind. Information technology's Costless. Unlimited projects!

Mobile button design on Android and iOS apps
Buttons aren't the most complex aspect of UI design, merely they are essential. The outcome mainly takes identify in mobile screens, every bit the reduced space tends to worsen any design mistake and lead to a user experience that doesn't print. Cleaved links, unclickable or unresponsive buttons and lack of visual feedback are but a few mobile UI push button design botches we're seeing across the board.
And so how do we design mobile user interface buttons that users won't exist able to get enough of? Read on for our seven tips on designing stunning buttons that respond to user interaction and provide helpful, actionable feedback. Don't forget to keep your favortie app prototyping tool at hand!
1. Stick to the core UI blueprint principles
When it comes to UI design principles for designing buttons, the most of import thing to focus on is the push button's purpose. Throughout the course of UI push button design, from the Iii-Dimensional rage of Skeuomorphic design to the Flat blueprint revolution and Floating Action Button fever, accessibility remains a priority for users. But in guild for this to happen, buttons demand to look like buttons. Nosotros're talking size, shape, and padding.
Who ever told y'all size doesn't thing has never designed a mobile button. The size and shape of a push tin brand or break the likelihood of user interaction. If the user can't place a clickable chemical element, they aren't going to interact with information technology. If it's too small-scale for their fingers, they won't interact with information technology either but they certain will exist annoyed.
Size
When 'tap' is the primary input method for your mobile app, Android'southward Material Design principles recommend that impact targets should be at least 48 x 48dp, with at least 8dp (or more) between them. This is to ensure balanced information density and usability.

Shape
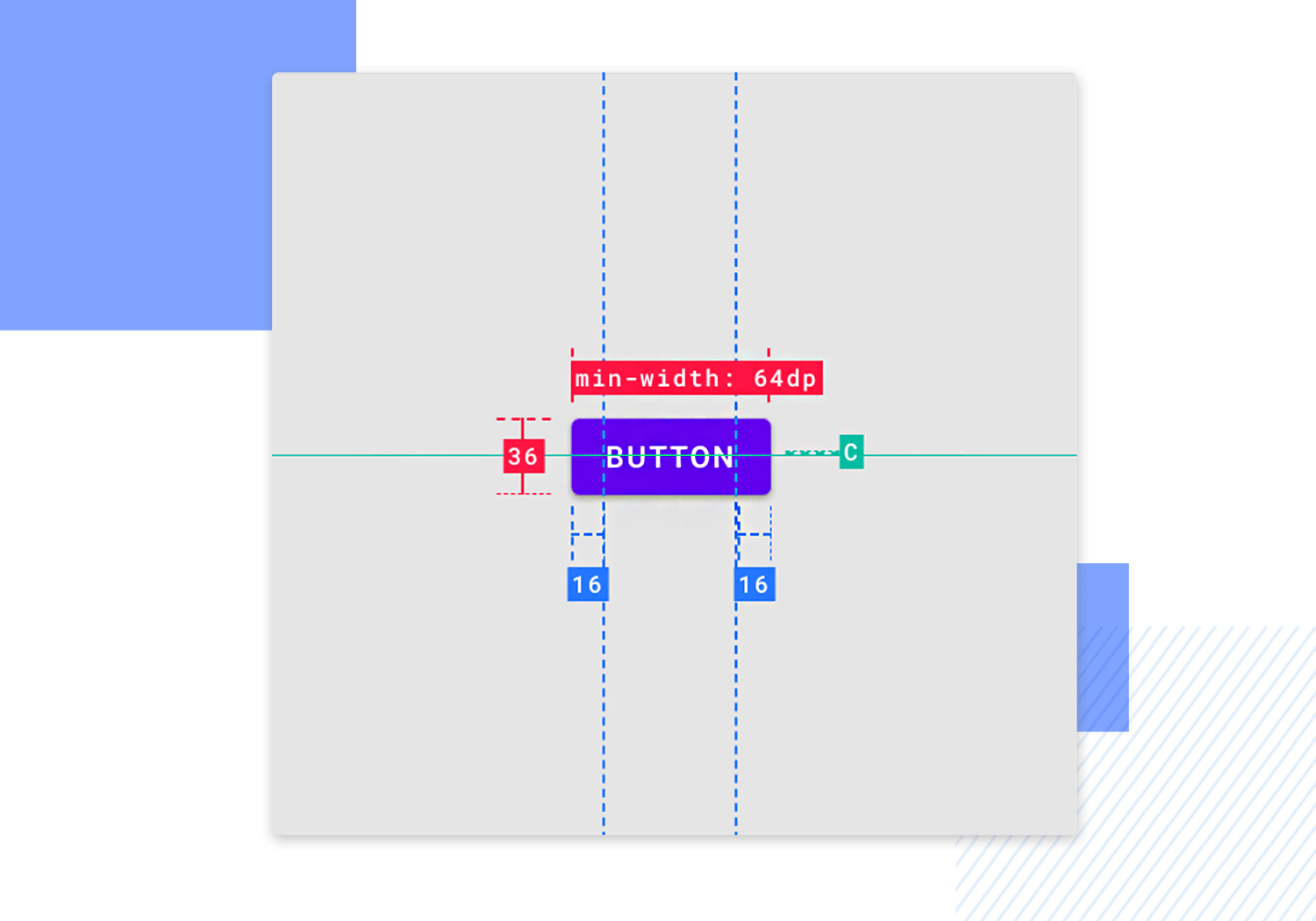
In terms of shape, it really depends on what yous're designing for. For instance, in Android UI design, flat and raised textile buttons should have exist 36dp high, have a minimum width of 88dp, and have a 2dp corner radius (flat)/have a default elevation of 2dp (raised).
Padding
Padding, substantially white space effectually content or components, gives the UI breathing space and avoids overwhelming the user. Read more on white space in UI design here.
2. Use color to make your UI push pattern actionable
UI button blueprint visuals have undergone extensive changes over the years, just one thing hasn't changed: the use of color and contrast that guide users towards taking meaningful action.
Users crave predictability and familiarity, so utilize colour to help them identify and interpret your app's content and interact with the right elements. Call back that whichever colour palette y'all cull will determine how users will recognize and remember the elements in your user interface. The colors in your UI should assistance users navigate buttons and anticipate the actions behind each click, every bit well every bit match your make.

Dissimilarity should be used to aid users choose between different buttons. Not existence able to decipher between deportment creates uncertainty for users and can dull down their journeying, making for a poor user feel and quite possibly causing them to click abroad from your app.
Focus on recognition and clarity through color and dissimilarity. UI button blueprint rules for contrast are unproblematic: loftier contrast for positive actions, medium contrast for negative actions, and low contrast for neutral actions. Whatever neutral or negative deportment placed next to it should have a lower color dissimilarity to de-emphasize them, respecting the visual hierarchy.
iOS has lite and dark colour schemes, using contrast and translucency to forestall interface elements from becoming overpowering or underwhelming.
3. Help users prioritize tasks past removing friction on-screen
When it comes to priority tasks, you should remove whatsoever friction that slows down the user's progress to ensure that they can follow through with the task. By pairing color and contrast with clever layering, relief and subtle shadow you can create the illusion of 3-D on a apartment screen. This draws attention to promoted or primary actions and distinguishes them from surrounding UI elements. Similarly, driblet shadow and highlights assistance users to interpret visual hierarchy and understand which components are interactive.
"Shadows are invaluable cues in telling the human brain what user interface elements nosotros're looking at."
Erik D. Kennedy - UX Designer
Consider adding highlights between the most important buttons to distinguish between principal and secondary buttons. The correct use of layering and shadow along with the proper positioning of elements will help y'all attain those higher landing page conversions because users will likely find the Call to Action (CTA) button and engage.
Ghost buttons, transparent with a basic rectangular or square shape, bordered by a very thin line, tin can be a skillful way of removing friction from your UI design. With a cleverly matched background, ghost buttons deed as secondary content, drawing the user'due south attending to the primary content or buttons without overwhelming the user.
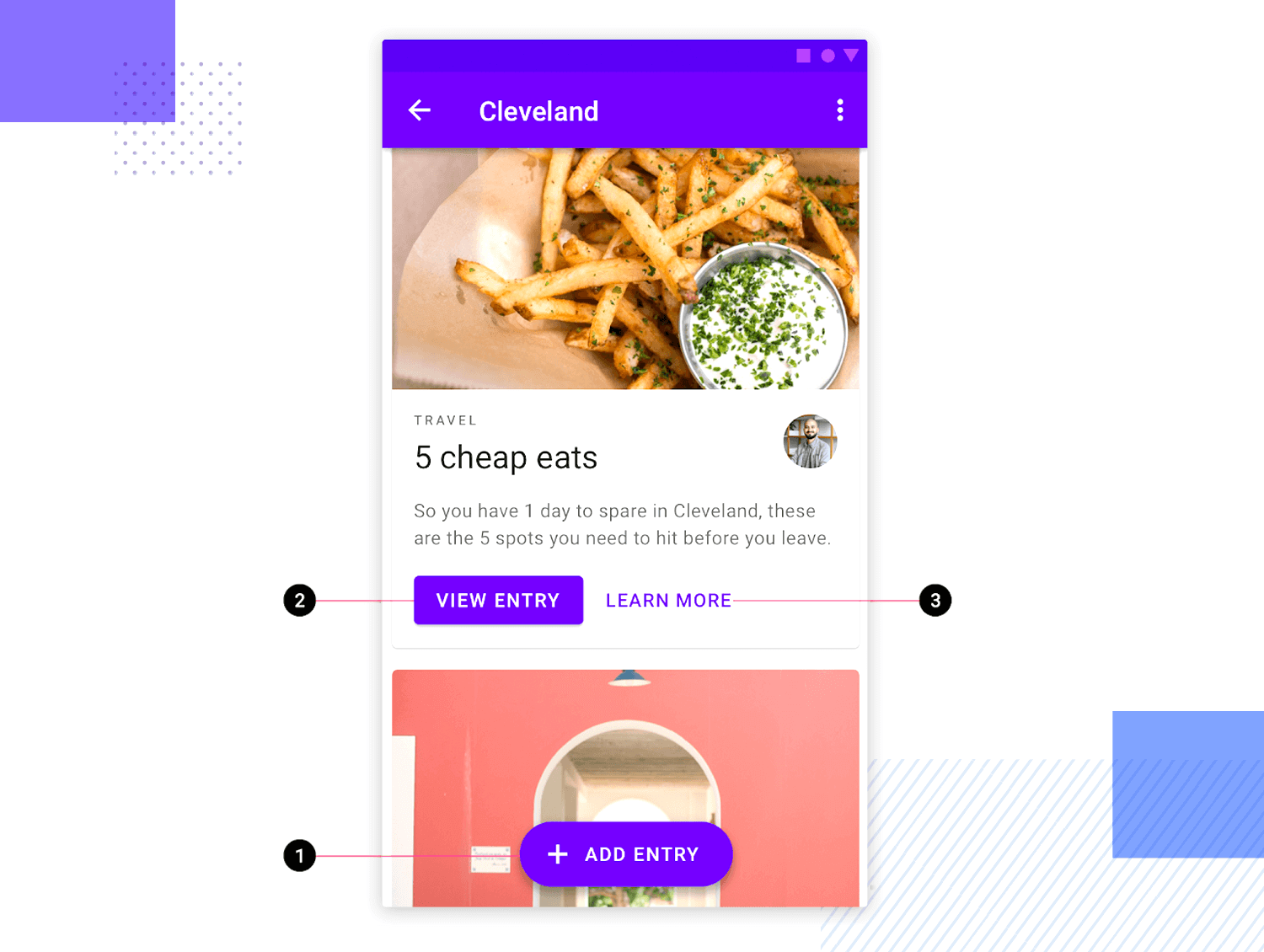
Consider the post-obit example, taken directly from the official guidelines for Material Design. It plays with the visuals for each button, in guild to create a visual hierarchy that clearly represents the importance of each button.

four. Advantage users with visual feedback in your UI button blueprint
Feedback should play into each pace of the user journey. As creatures of habit, it motivates users to know that they are doing something right or that the system acknowledged their action. Designers can shape that interaction through helpful feedback.

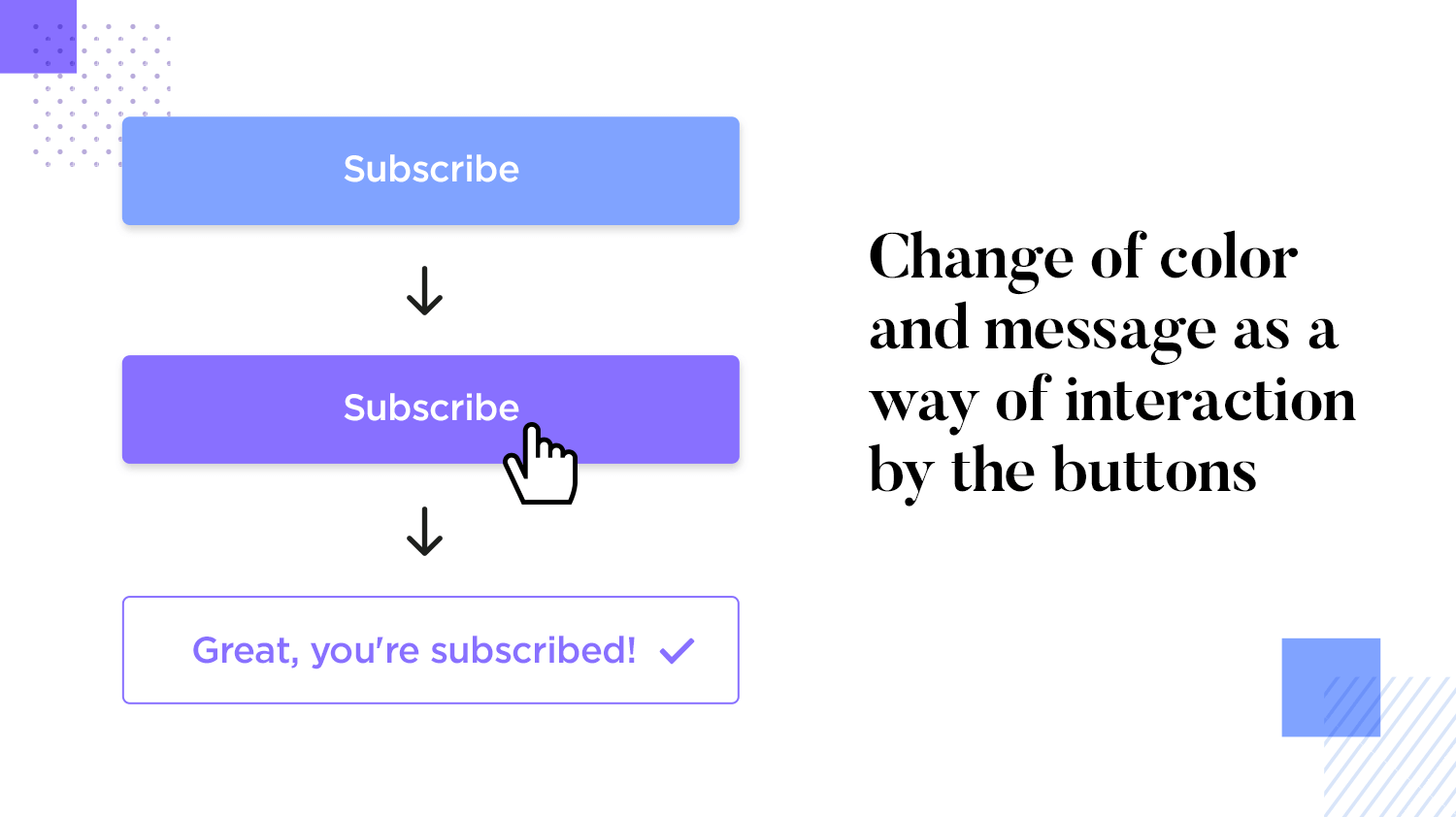
Retrieve that buttons are not one-country objects and nosotros should always provide feedback on the task the user is about to/has just performed. A especially of import time to reward user interaction is right before they click on a master button to perform an of import chore, e.thou. sign up to a newsletter or download a free trial.
Color changes to the button will show users that their action has been accepted. Subtle animations and motility will communicate the intention of the button and encourage the user to follow through with that click – happy user, happy you!
Design buttons for spider web and mobile apps with Justinmind. Information technology's Free. Unlimited projects!

Testing your button pattern
User testing any design is a topic that deserves it's own guide – which is why we made one for yous! If you lot want a more in-depth expect at the theory and practice of testing, check out our guide to user testing. For a more summarized conversation, permit's become over some great ways y'all could test how users interact and react to your buttons.
Navigation test
Before you can start to worry nigh how to make your buttons wait slap-up, you have to cover your bases and validate your basic navigation blueprint. It's absolutely crucial that all your chief navigation buttons exercise their chore and carry the user effectually the design without whatever major bug.
We e'er advocate for making quick wireframes of the bare basic of your product, and start testing that the navigation and information architecture make sense. Armed with your wireframe, you can start some form of user testing to answer basic questions like:
- Can users notice all the main features?
- How long does information technology take them on average, for each feature?
- Do users understand how each feature relates to the others in matters of importance?
- Is the navigation logical for users?
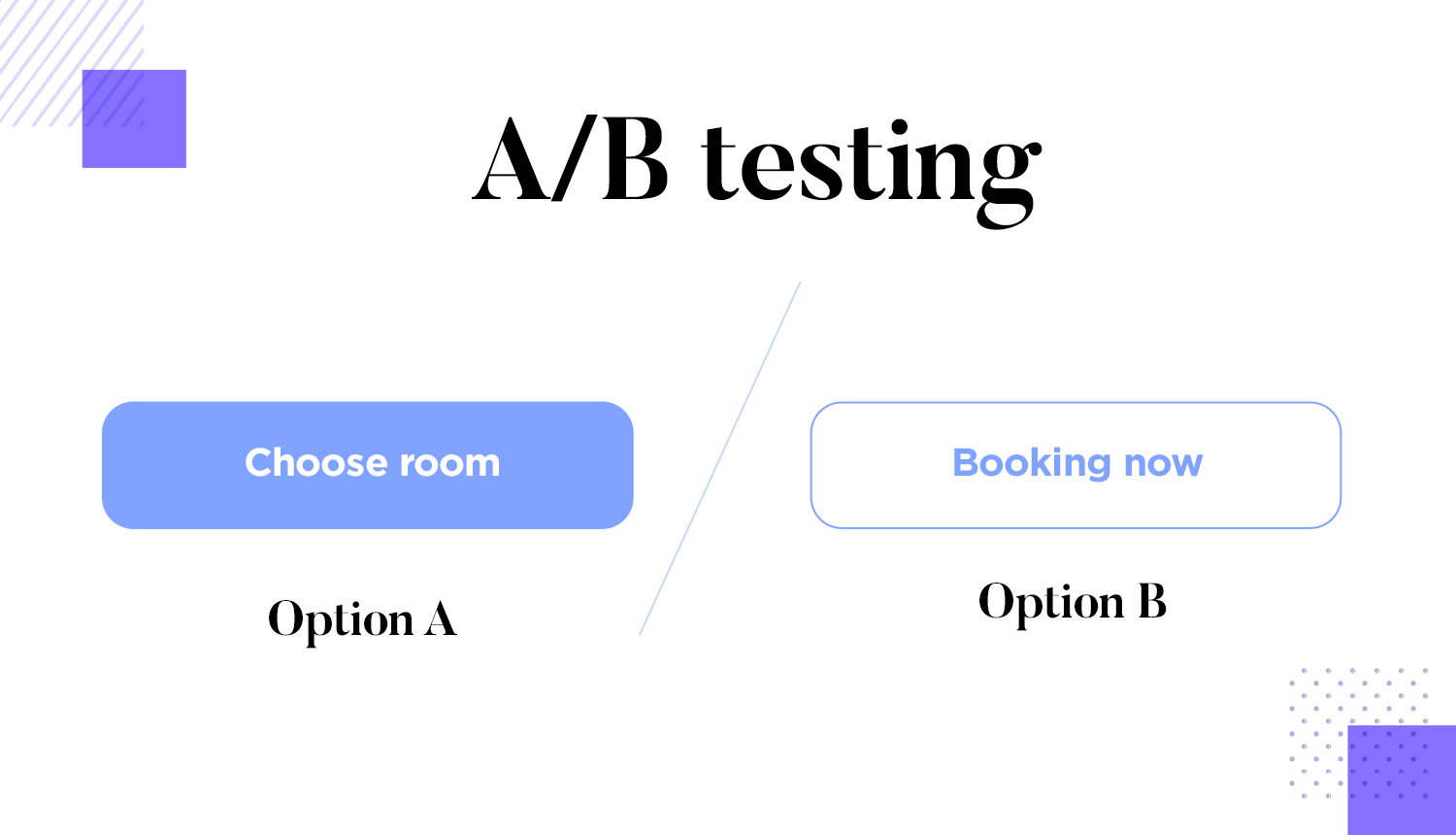
A/B testing
When information technology comes to fine-tuning button design, perhaps few methods are equally enlightening as A/B testing. A particular favorite among marketers for CTA buttons, this kind of testing is all about testing 2 dissimilar versions of the same button and comparison their performances. If your team wants to test many dissimilar button designs at the same time, multivariate testing might exist a quicker and more practical choice.

Heatmaps
While heatmaps may not be equally direct in giving us answers when compared to A/B tests – this method of user testing tin can still take a huge affect on your product. Information technology has a very visual mode of telling us where users are focusing on the most, which can come in really handy when information technology comes to testing your button design.
UI kits that can take your button blueprint to the next level
Here are some UI kits that come with several unlike styles of button design – perhaps here you can discover the perfect lucifer for your latest project or a solid base that can commencement off your next design.
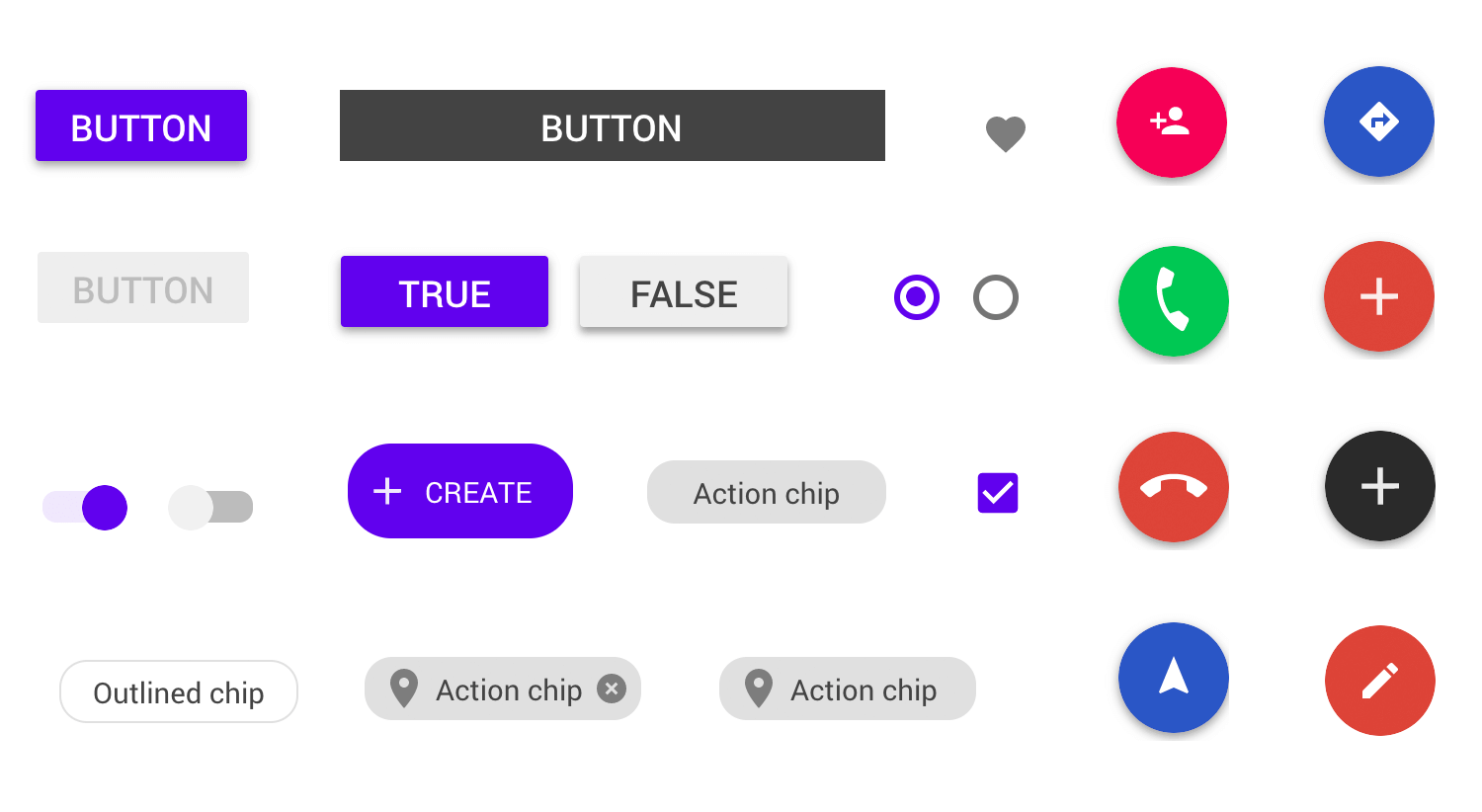
Material Design
The Material Design UI kit is both extensive and practical. Enjoy over 170 different components to use in your mobile app prototypes, including all the buttons and activity controls you could need. Each button already comes with some basic interaction integrated into the component to save time, with shadowing featuring heavily in the design.

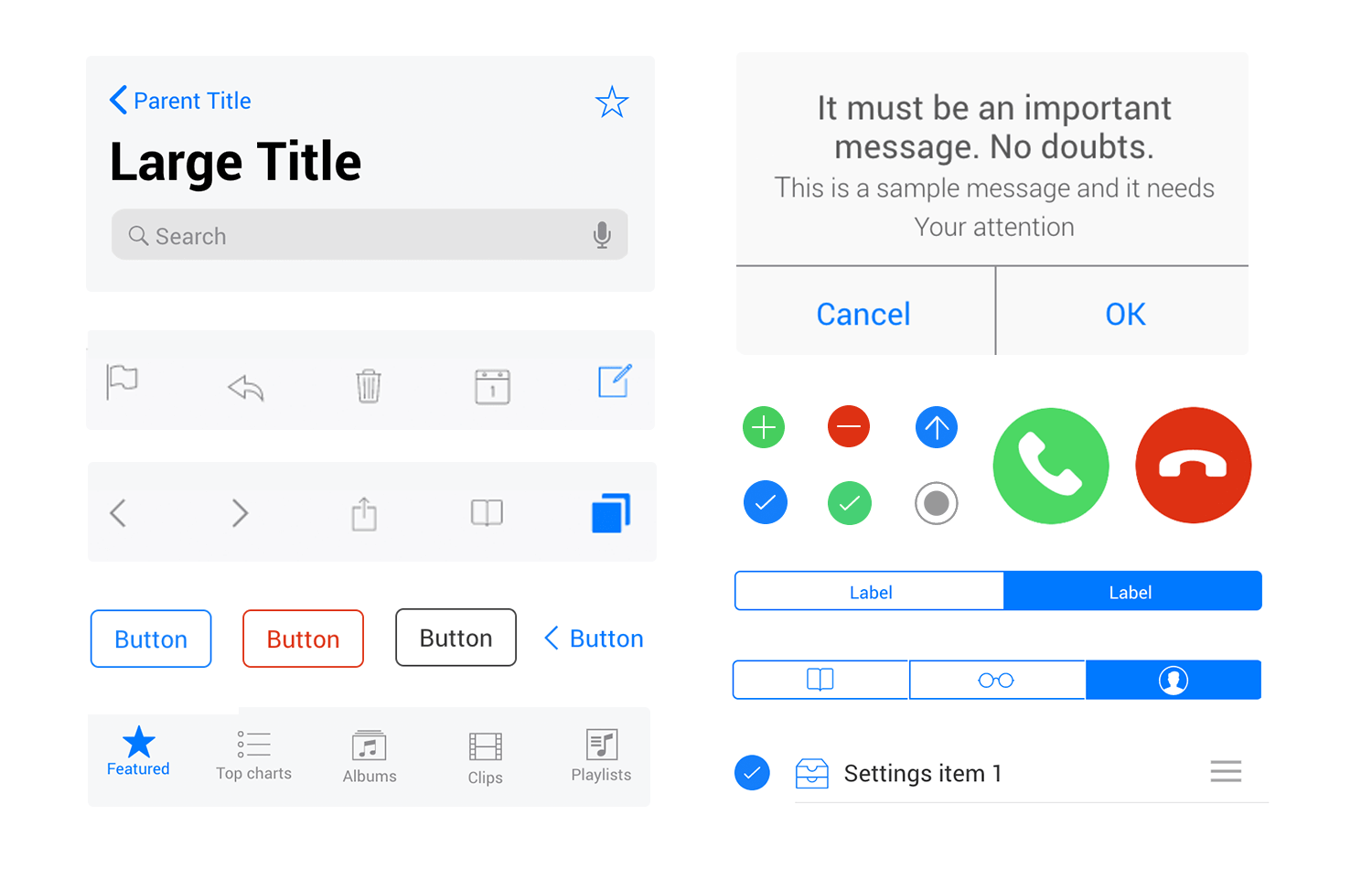
iOS
Like other UI kits in Justinmind, the iOS UI kit consists of hundreds of up-to-date components, all set for your side by side project. Enjoy all the buttons you lot could want, all of which are fully scalable and customizable. The components besides come with basic only classic interactions that reflect the iOS experience and look.

Design buttons for web and mobile apps with Justinmind. It'southward Free. Unlimited projects!

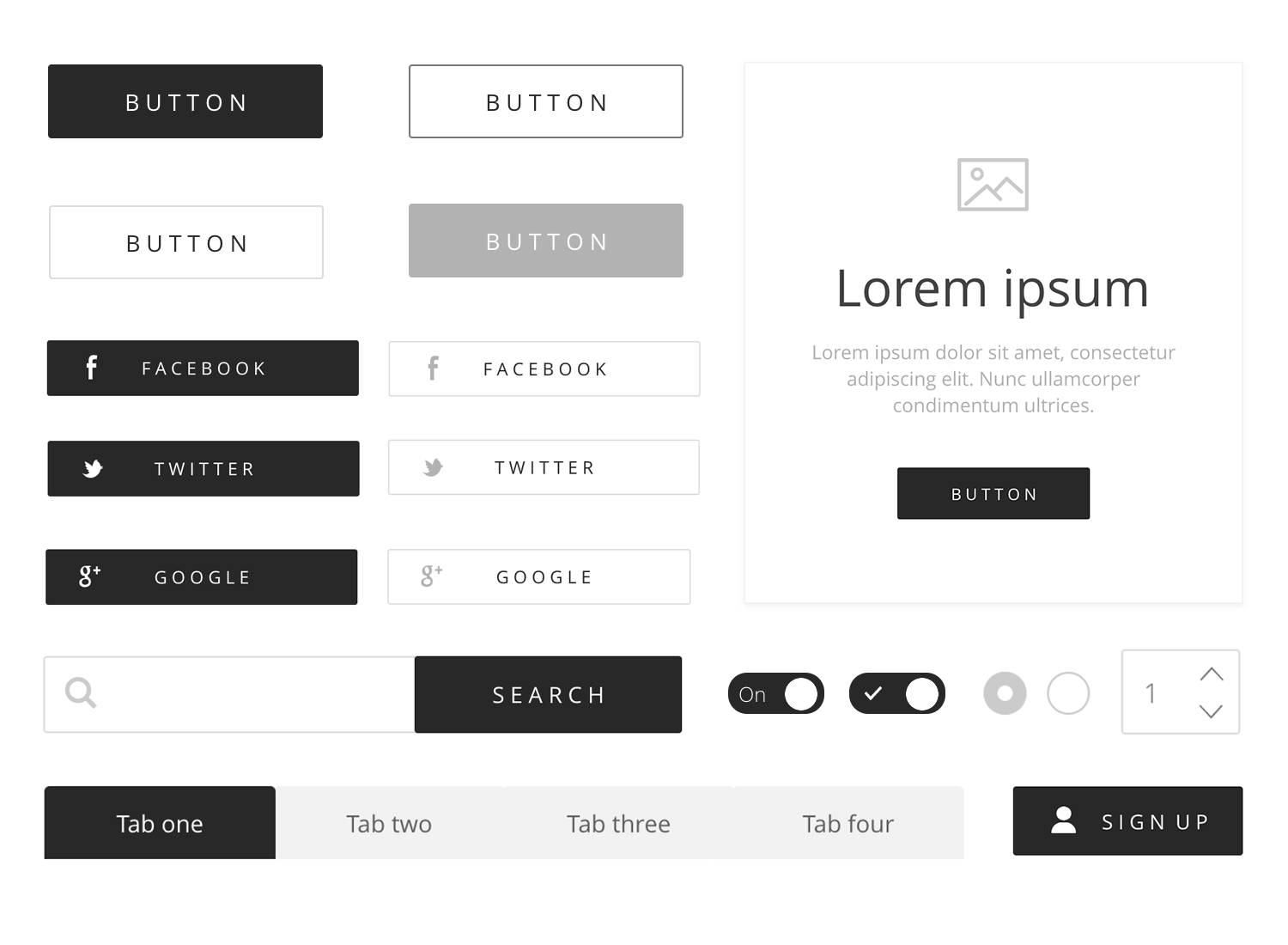
Web Wireframing Library
With simple buttons that come in solid shapes with precipitous edges, this UI kit is the perfect starting point in most wireframing projects. Take the simple and classic push design and spin it to arrange both your mode and that of your projection'due south. Aside from the buttons y'all'll find all the bones building blocks UX designers need to get an idea off the footing. All of that in one UI kit!
This UI kit is already pre-installed in Justinmind, simply do have a look into the Spider web Wireframing library components if you lot like.

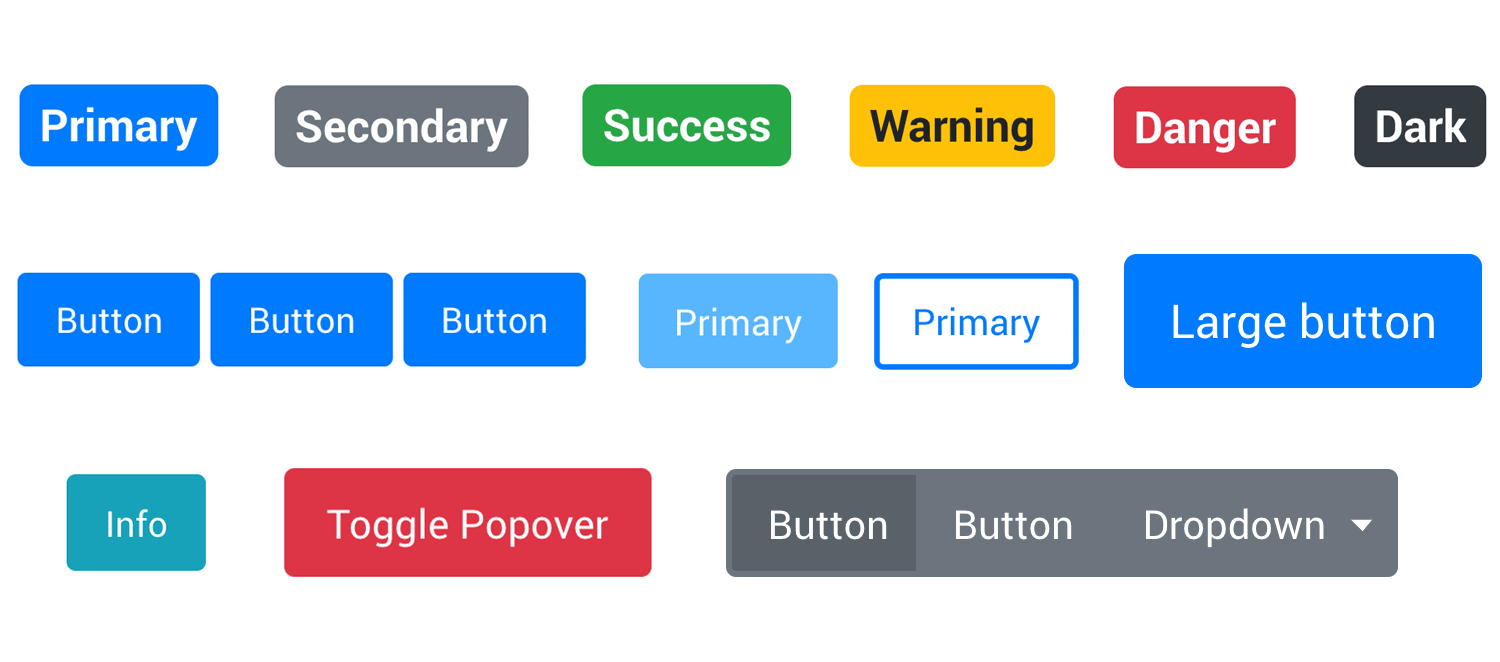
Bootstrap
A more various and fun UI kit, Bootstrap comes with buttons in varying colors with rounded edges. The button design is younger and offers more options for those looking for a little pop of color for their pattern. Buttons include all the classics and several dropdown alternatives.
Yous can read more than near the Bootstrap UI kit in all it's glory on our dedicated mail service.

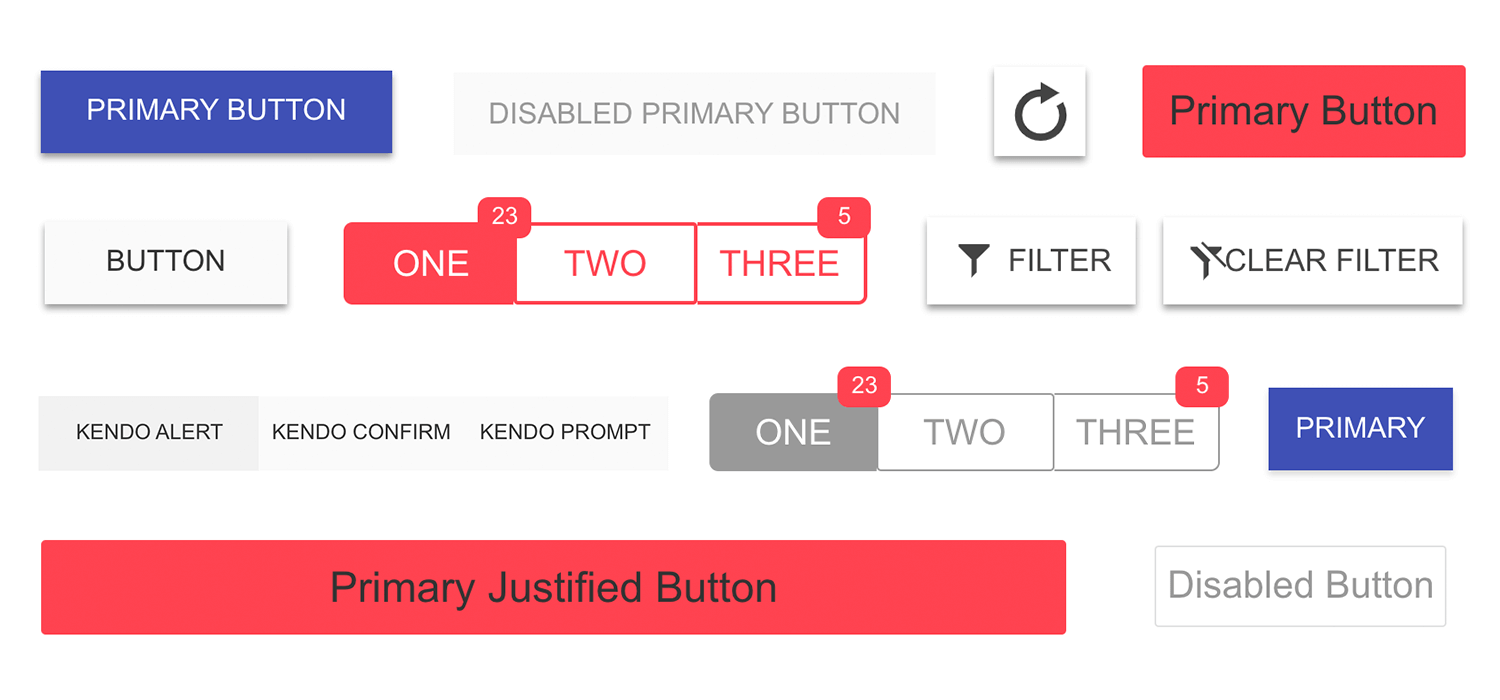
Kendo
The Kendo UI kit is a fun tool to have at your disposal. It comes with buttons for all sizes, both primary and secondary. With several size options, crafting your next UX pattern will be much easier and quicker with Kendo. Not to mention, we but dearest the button blueprint on the button group!

The wrap up
Button pattern is important, both because buttons help users navigate your product and because they tin compel users to convert to any desired outcome. They need to be planned with care, then that your users can both know where the buttons are instantly and at the same time never once finish to call up about that button. Make information technology flashy, brand information technology useful – and let users enjoy your product to its full glory.
Design buttons for spider web and mobile apps with Justinmind. It'southward Costless. Unlimited projects!

Rebeka Costa
In-house SEO director, usability enthusiast and patron of all sleep-deprived designers
Source: https://www.justinmind.com/blog/button-design-websites-mobile-apps/
0 Response to "How to Make a Button Big on Click and Small Again Principal"
Post a Comment